Integrating Google Maps into Your Website: A Comprehensive Guide
Related Articles: Integrating Google Maps into Your Website: A Comprehensive Guide
Introduction
With enthusiasm, let’s navigate through the intriguing topic related to Integrating Google Maps into Your Website: A Comprehensive Guide. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
- 1 Related Articles: Integrating Google Maps into Your Website: A Comprehensive Guide
- 2 Introduction
- 3 Integrating Google Maps into Your Website: A Comprehensive Guide
- 3.1 The Power of Visual Representation: Why Embed Google Maps?
- 3.2 The How-To: Embedding Google Maps in HTML
- 3.3 Practical Applications: Examples of Google Maps Integration
- 3.4 FAQs on Google Maps Integration
- 3.5 Tips for Effective Google Maps Integration
- 3.6 Conclusion
- 4 Closure
Integrating Google Maps into Your Website: A Comprehensive Guide
In the digital age, where online presence is paramount, a website’s ability to effectively communicate information and engage users is crucial. One powerful tool in this arsenal is the integration of Google Maps, offering a dynamic and interactive way to enhance user experience and improve website functionality.
The Power of Visual Representation: Why Embed Google Maps?
Google Maps, a ubiquitous tool for navigation and location discovery, transcends its basic functionality when incorporated into websites. By seamlessly embedding Google Maps, websites can:
- Enhance User Experience: Visual representations of locations are inherently engaging and intuitive. Users can quickly grasp spatial relationships and navigate information more effectively, leading to a more satisfying browsing experience.
- Boost User Engagement: Interactive elements like maps encourage user interaction and exploration. This can lead to longer website visits, increased engagement with content, and ultimately, improved user satisfaction.
- Improve Clarity and Information Delivery: Maps provide a clear and concise way to communicate location-based information, whether it’s a business address, a meeting point, or a specific area of interest. This clarity can significantly enhance website usability and information accessibility.
- Increase Brand Credibility: Embedding Google Maps lends an air of legitimacy and professionalism to a website. Users perceive websites with integrated maps as trustworthy and reliable, boosting brand credibility.
- Drive Targeted Traffic: By showcasing a location on a map, websites can attract potential customers, clients, or visitors who are searching for specific services or locations. This can lead to increased website traffic and potential business growth.
The How-To: Embedding Google Maps in HTML
The process of embedding Google Maps into an HTML website is straightforward and involves a few simple steps:
- Obtain a Google Maps API Key: To access Google Maps features and functionality, you’ll need a Google Maps API key. This key is generated through the Google Cloud Platform and is essential for enabling map embedding.
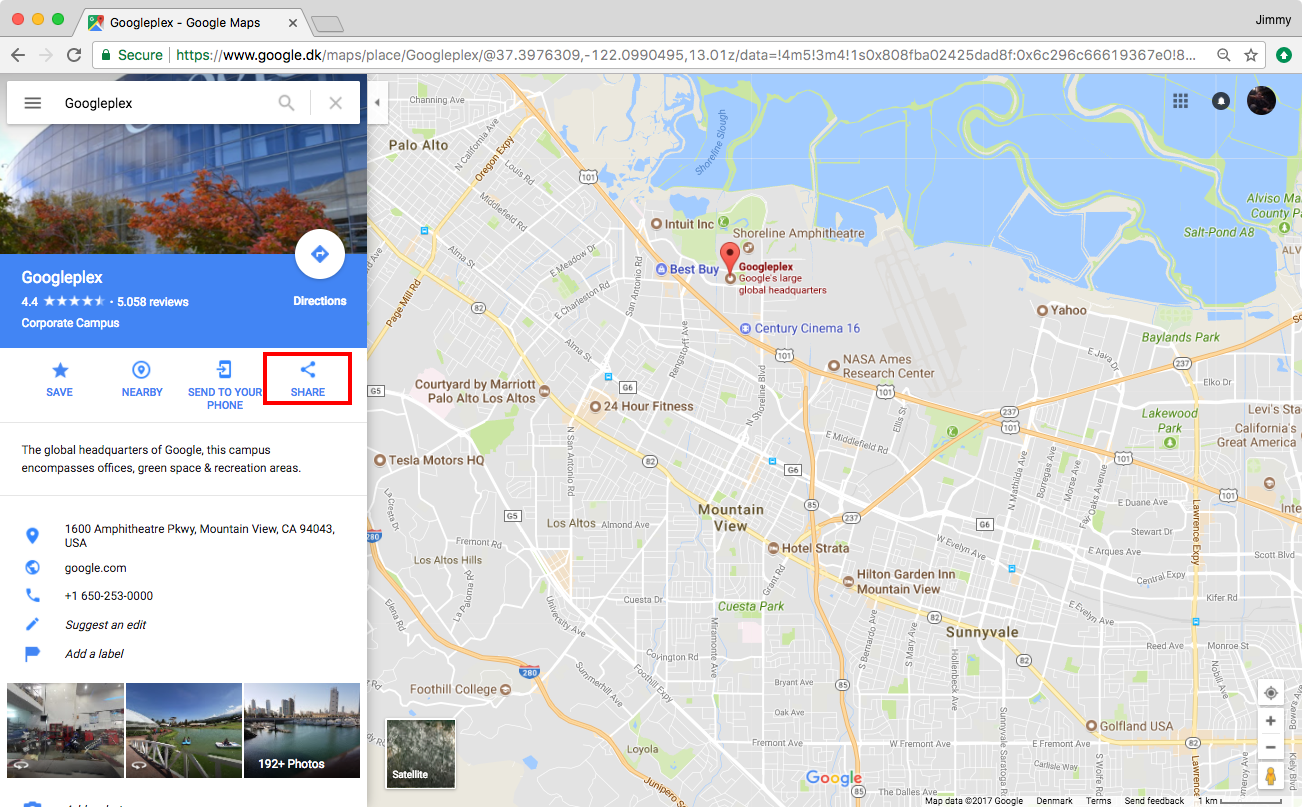
- Generate a Map Embed Code: Google Maps provides a user-friendly interface for generating embed codes. You can customize the map’s appearance, features, and functionality to suit your specific needs.
-
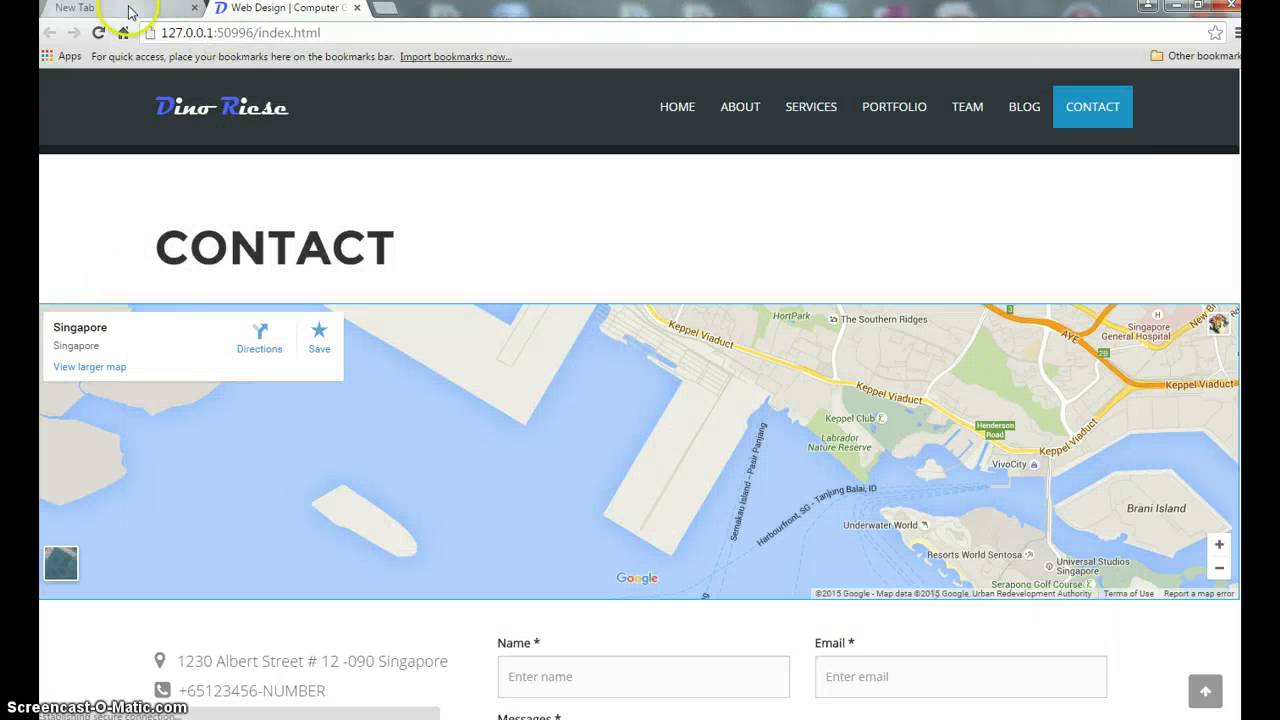
Integrate the Embed Code into Your HTML: Once the embed code is generated, you can integrate it into your HTML file. This typically involves placing the code within a
<div>element or a similar container. - Customize the Map: After embedding the map, you can customize its appearance and functionality further. This includes adding markers, defining map styles, and setting zoom levels.
Practical Applications: Examples of Google Maps Integration
The potential applications of Google Maps integration are vast and diverse. Here are a few examples:
- Business Websites: Businesses can use Google Maps to showcase their location, provide directions, and highlight nearby amenities. This can be particularly beneficial for businesses with physical locations or those offering location-based services.
- Event Websites: Event organizers can use Google Maps to display event locations, provide directions, and even highlight parking areas. This can significantly improve the attendee experience and reduce confusion.
- Real Estate Websites: Real estate agents can use Google Maps to showcase property locations, highlight neighborhood amenities, and provide virtual tours. This can enhance the online property browsing experience and attract potential buyers.
- Travel Websites: Travel websites can use Google Maps to display destinations, highlight points of interest, and provide interactive travel itineraries. This can be a valuable tool for planning trips and exploring new locations.
- Educational Websites: Educational institutions can use Google Maps to showcase campus locations, provide directions to classrooms and facilities, and even highlight historical landmarks. This can enhance the campus experience for students and visitors.
FAQs on Google Maps Integration
Q: Is there a cost associated with using Google Maps on my website?
A: While Google Maps offers a free tier for basic usage, there may be associated costs depending on your usage patterns. For example, exceeding the free usage quota for API calls may incur charges.
Q: Do I need any special software or skills to embed Google Maps?
A: No, embedding Google Maps only requires basic HTML knowledge. The process is relatively straightforward and requires no additional software beyond a web browser and a text editor.
Q: Can I customize the appearance and functionality of the embedded map?
A: Yes, Google Maps offers extensive customization options. You can adjust map styles, add markers, define zoom levels, and integrate additional features like street view.
Q: What are the limitations of using Google Maps on my website?
A: The limitations of using Google Maps are mainly related to its API usage and potential costs associated with exceeding the free usage quota. Additionally, relying solely on Google Maps for location-based information might make your website dependent on a third-party service.
Tips for Effective Google Maps Integration
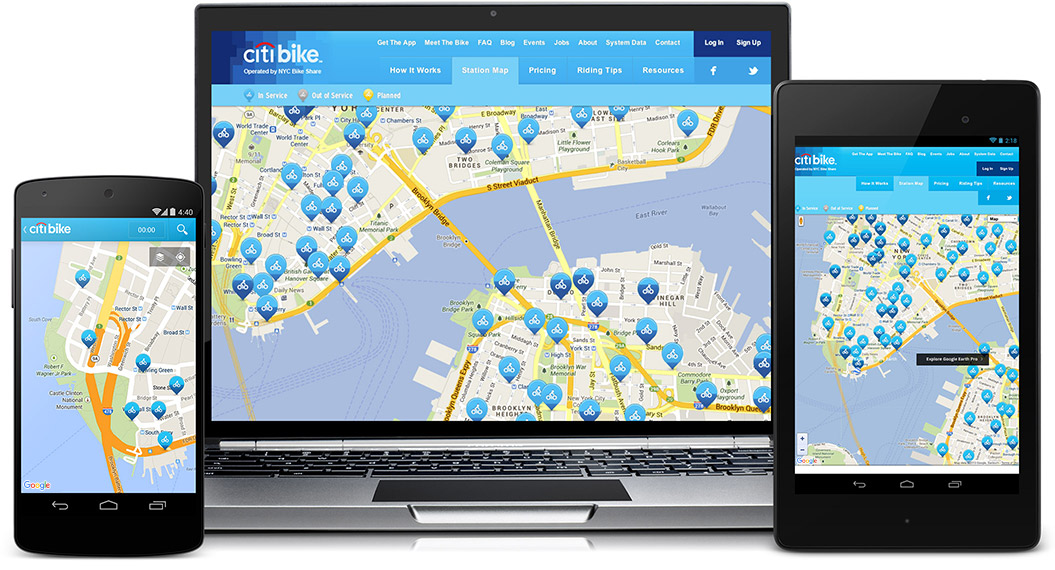
- Optimize for Mobile Devices: Ensure that the embedded map is responsive and displays correctly on various screen sizes.
- Use Clear and Concise Labels: Label markers and locations clearly and concisely to avoid confusion.
- Consider User Accessibility: Ensure that the map is accessible to users with disabilities by providing alternative text descriptions and keyboard navigation.
- Integrate with Other Website Features: Link the map to other relevant sections of your website, such as contact information, directions, or relevant content.
- Monitor Usage and Adjust as Needed: Regularly monitor the usage of your embedded map and adjust its features and functionality based on user feedback and data analysis.
Conclusion
Integrating Google Maps into your website offers a powerful way to enhance user experience, improve website functionality, and boost brand credibility. By leveraging the visual appeal and interactive nature of Google Maps, websites can effectively communicate location-based information, engage users, and ultimately drive business growth. Remember to carefully consider your website’s specific needs and tailor your map integration accordingly.







Closure
Thus, we hope this article has provided valuable insights into Integrating Google Maps into Your Website: A Comprehensive Guide. We thank you for taking the time to read this article. See you in our next article!